Adicionando Latex no Jekyll
É possível renderizar Latex no Jekyll sem instalação de nenhum plugin com o auxilio do Katex. A configuração é simples, mas temos que nos atentar para a renderização no seu editor aceitar a mesma sintaxe que será utilizada pelo Jekyll. Dessa maneira, o seu fluxo de trabalho ficará mais simples, com a possibilidade de ver no editor exatamente a mesma renderização que será apresentada quando publicada com o Jekyll.
Abaixo vou mostrar a configuração do Jekyll com o tema padrão, o Minima, e do VSCode como editor e visualizador local de Markdown.
Configurando o Jekyll
Crie um arquivo _includes/latex-head.hml na raiz do projeto com esse conteúdo:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.css" integrity="sha384-Um5gpz1odJg5Z4HAmzPtgZKdTBHZdw8S29IecapCSB31ligYPhHQZMIlWLYQGVoc" crossorigin="anonymous">
<!-- The loading of KaTeX is deferred to speed up page rendering -->
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.js" integrity="sha384-YNHdsYkH6gMx9y3mRkmcJ2mFUjTd0qNQQvY9VYZgQd7DcN7env35GzlmFaZ23JGp" crossorigin="anonymous"></script>
<!-- To automatically render math in text elements, include the auto-render extension: -->
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/contrib/auto-render.min.js" integrity="sha384-vZTG03m+2yp6N6BNi5iM4rW4oIwk5DfcNdFfxkk9ZWpDriOkXX8voJBFrAO7MpVl" crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
E nos posts que contiverem Latex, é só incluir:
{% include latex-head.html %}
Obs: No futuro, será possível adicionar todas essas referências em um arquivo chamado _includes/custom-head.hml para não precisarmos adicionar em cada arquivo que usa o Latex. Mas essa função ainda não está disponível na versão atual do Minima (2.5.0).
Configurando o VSCode
Instale a extensão Markdown+Math para renderizar as fórmulas Latex no preview de markdown do VSCode.
O padrão de delimitador Latex do Jekyll é utilizar o $$ e é chamado de kramdown. Já o padrão da extensão do VSCode chama-se dollars e é um pouco diferente.
Para o utilizar delimitador padrão do Jekyll no VSCode, adicione as linhas abaixo no arquivo .vscode/settings.json que deve ficar na raiz do projeto:
{
"mdmath.delimiters": "kramdown"
}
Utilizando o Latex
Para exibir em display mode, escreva a fórmula entre $$:
$$
\epsilon(x) = \bigwedge_{j=1}^{n}a_{j} + w_{ij}
$$
Resultado:
\[\epsilon(x) = \bigwedge_{j=1}^{n}a_{j} + w_{ij}\]Para inline, também é só escrever a fórmula entre $$:
Latex inline $$\delta(x) = \bigvee_{j=1}^{n}a_{j} + w_{ij}$$
Resultado:
Latex inline \(\delta(x) = \bigvee_{j=1}^{n}a_{j} + w_{ij}\)
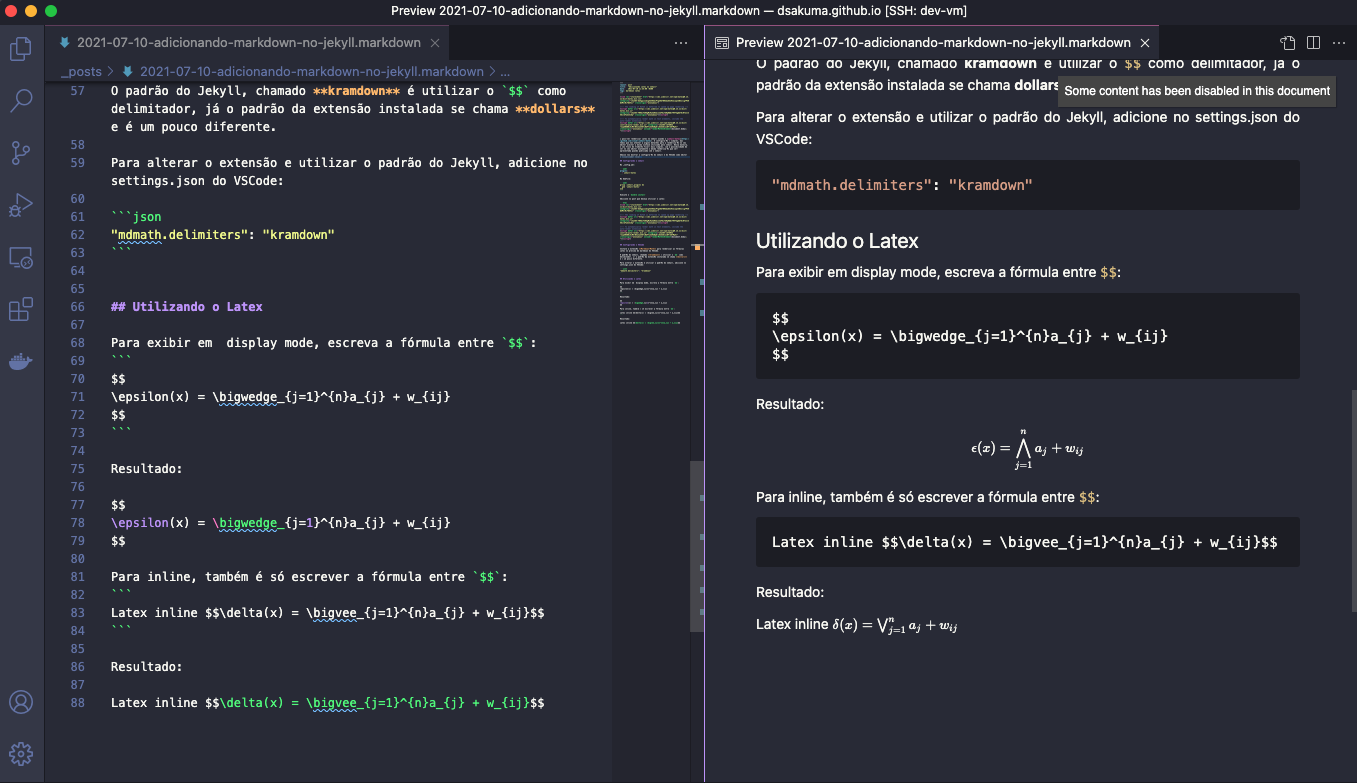
E a renderização no editor é a mesma: