Adicionando Mermaid no Jekyll
O Mermaid é uma biblioteca que permite criar diversos tipos de diagramas e visualizações utilizando apenas texto. É uma ótima combinação para se usar com o Markdown. Inclusive o Mermaid foi inspirado no Markdown.
E é simples usar em conjunto com o Jekyll, sendo que não é necessário instalar nada adicional.
Vou mostrar como utilizar o Mermaid no Jekyll e como também visualizá-lo no preview de Markdown do VSCode.
Utilizando o Mermaid
Em cada página que for utilizar o Mermaid, adicione:
<script src="https://cdnjs.cloudflare.com/ajax/libs/mermaid/8.11.0/mermaid.min.js"></script>
Agora é incluir o código Mermaid dentro de uma div com a class mermaid:
<div class="mermaid">
graph TD;
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
</div>
E o resultado será:
Configurando o VSCode
Instale a extensão Markdown Preview Mermaid Support no VSCode.
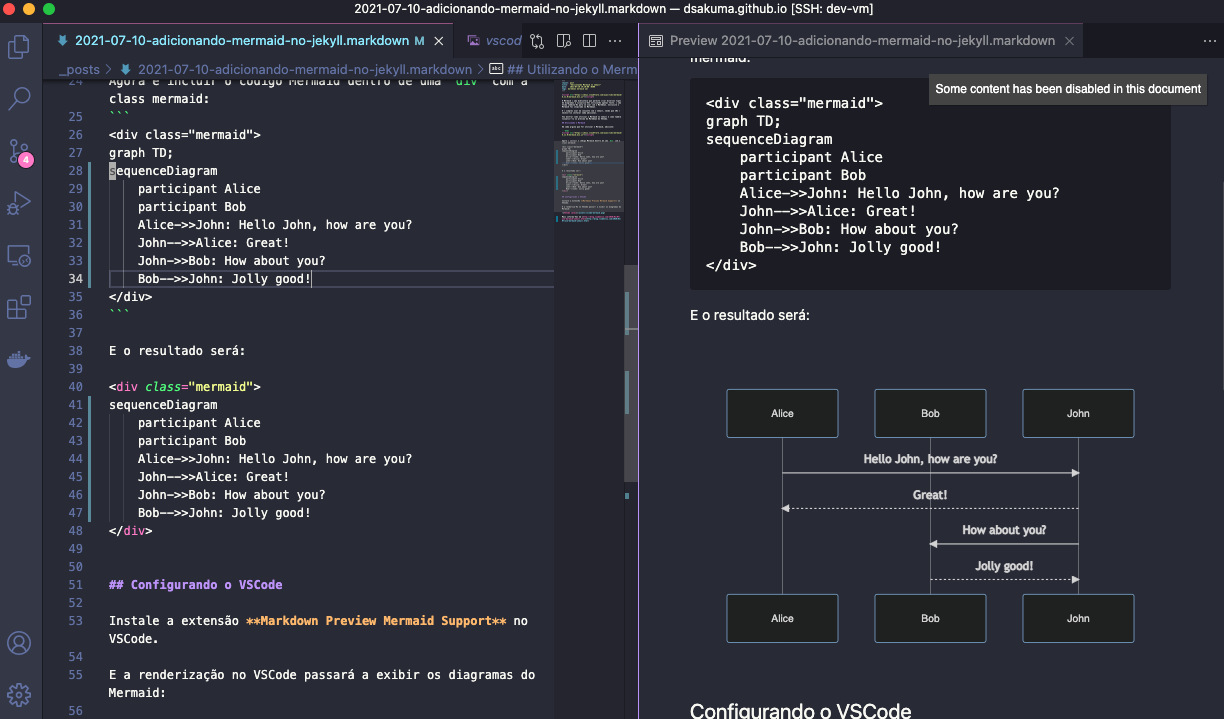
E a renderização no VSCode passará a exibir os diagramas do Mermaid:

Mais informações em: http://blog.lindenliu.com/2020/01/07/use-mermaid-jekyll.html